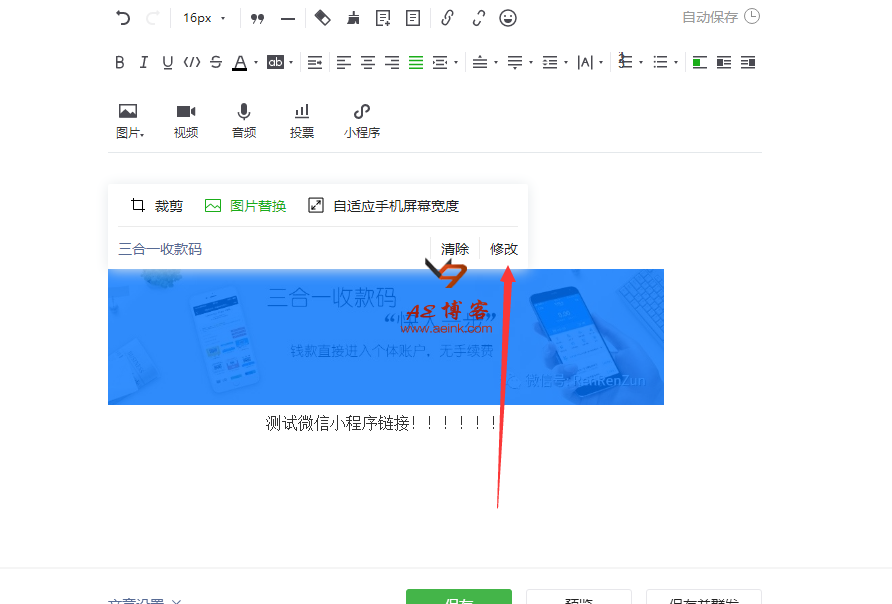
再给公司写公众号遇到一个问题,布局好的图片是没有办法改成链接小程序的!
于是用HTML代码查阅了一下。
下面将代码给大家贴出来吧,注意看中文部分!
<!--格式--> <a data-miniprogram-appid="小程序APPID" data-miniprogram-path="小程序页面" data-miniprogram-nickname="小程序名称" data-miniprogram-type="image" data-miniprogram-servicetype="" style=";padding: 0px;color: rgb(87, 107, 149);font-size: 0px;display: inline-block;position: relative"> <img class="" data-ratio="0.6658333333333334" src="https://ae01.alicdn.com/kf/HTB1F07_SSrqK1RjSZK9760yypXaD.png" data-type="jpeg" data-w="1200" data-width="100%" title="undefined" style="padding: 0px; max-width: 100%; width: 100%; display: block; height: auto !important;"/> </a> <!--演示--> <a data-miniprogram-appid="wx0e915b4d5dfbead1" data-miniprogram-path="pages/index/index" data-miniprogram-nickname="三合一收款码" data-miniprogram-type="image" data-miniprogram-servicetype="" style=";padding: 0px;color: rgb(87, 107, 149);font-size: 0px;display: inline-block;position: relative"> <img class="" data-ratio="0.6658333333333334" src="https://ae01.alicdn.com/kf/HTB1F07_SSrqK1RjSZK9760yypXaD.png" data-type="jpeg" data-w="1200" data-width="100%" title="undefined" style="padding: 0px; max-width: 100%; width: 100%; display: block; height: auto !important;"/> </a>

转载请注明出处 AE博客|墨渊 » 微信公众号链接小程序HTML代码

发表评论