在安卓下 始终不够完美,今天遇到了 iscroll.js,使用 iscroll.js 重新写了一个版本,现在比较完美了。
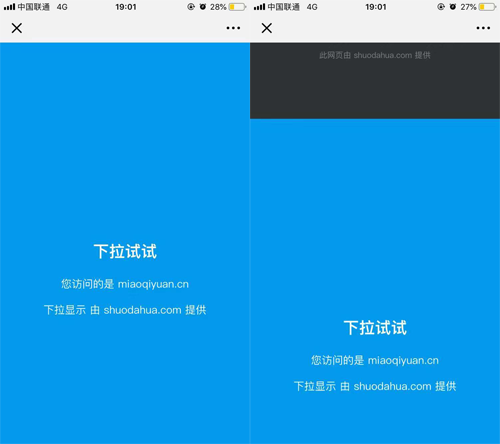
模拟微信下拉提示的页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1,initial-scale=1,user-scalable=no">
<script src="https://cdn.bootcss.com/iScroll/5.2.0/iscroll.min.js"></script>
<style>
body {
background: #0099EC;
}
.wechat_from {
position: fixed;
background: #303133;
top: 0;
left: 0;
right: 0;
/*防止 下拉太长 显示 蓝色背景*/
height: 300px;
color: #7A7B7D;
padding: 10px 0;
font-size: 12px;
}
#wrapper {
position: absolute;
z-index: 1;
top: 0;
bottom: 0;
left: 0;
width: 100%;
overflow: hidden;
}
#container {
background: #0099EC;
color: #FFF;
text-align: center;
}
</style>
</head>
<body>
<div class="wechat_from">
<center>此网页由 AE博客 提供</center>
</div>
<div id="wrapper">
<div id="container">
<br><br><br><br><br><br>
<br><br><br><br><br><br>
<h2>下拉试试</h2>
<p>您访问的是 aeink.com </p>
<p>下拉显示 由 AE博客 提供 </p>
<br><br><br><br><br><br>
<br><br><br><br><br><br>
<br><br><br><br><br><br>
</div>
</div>
<script>
var myScroll;
function isPassive() {
var supportsPassiveOption = false;
try {
addEventListener("test", null, Object.defineProperty({}, 'passive', {
get: function() {
supportsPassiveOption = true;
}
}));
} catch (e) {}
return supportsPassiveOption;
}
window.onload = function() {
myScroll = new IScroll('#wrapper', { mouseWheel: true });
}
document.addEventListener('touchmove', function(e) { e.preventDefault(); }, isPassive() ? {
capture: false,
passive: false
} : false);
</script>
</body>
</html>
原文地址:http://www.miaoqiyuan.cn/p/wechat-webview-test-iscrolljs

发表评论