简单介绍
SweetAlert是一款神奇的javascript弹出消息警告框插件。可替换所有alert弹框
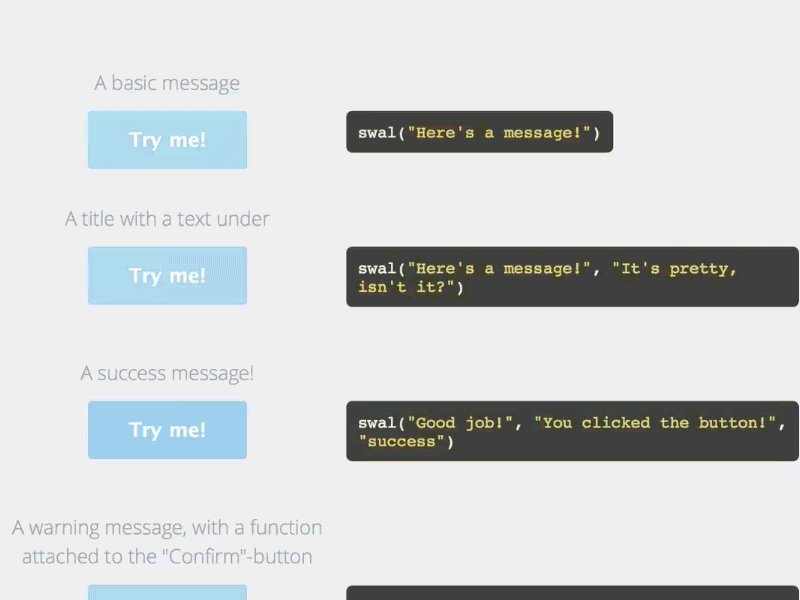
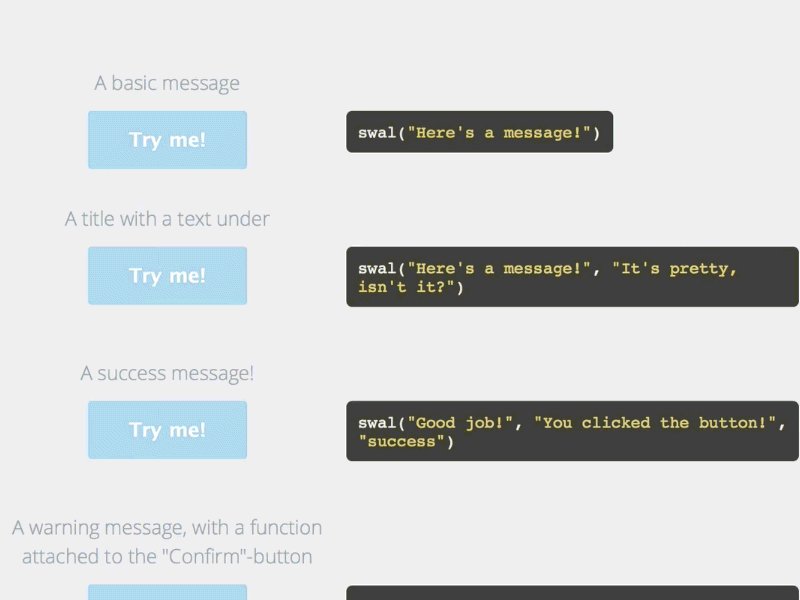
使用方法
要使用该插件,首先要在header中引入以下文件(已打包附件内,上传注意是模版文件夹下路径):
<script src="<?php echo TEMPLATE_URL; ?>js/sweetalert.min.js"></script> <link rel="stylesheet" href="<?php echo TEMPLATE_URL; ?>css/sweetalert.css" type='text/css' media='all' />四种图标及调用方式:
swal("温馨提示!", "这是一个感叹号的提示","info");
swal("警告", "这是一个警告的提示","warning");
swal("错误提示", "这是一个错误的提示","error");
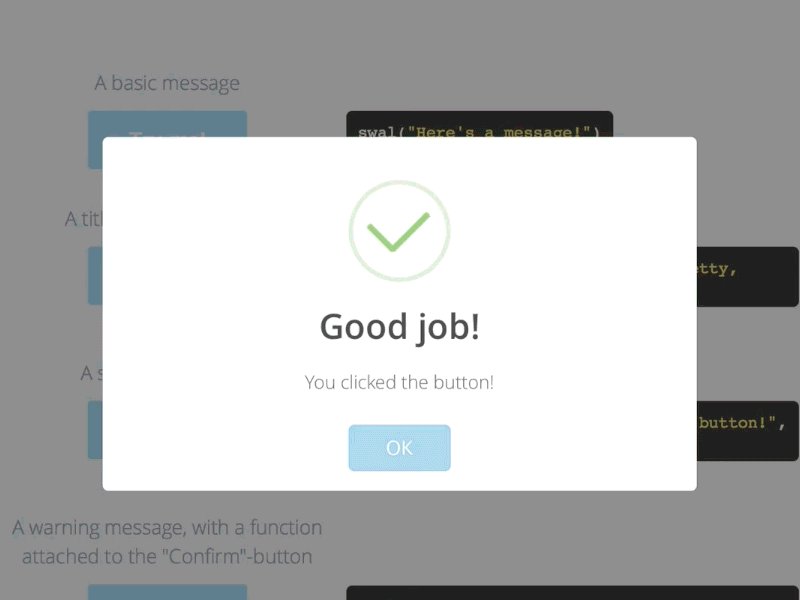
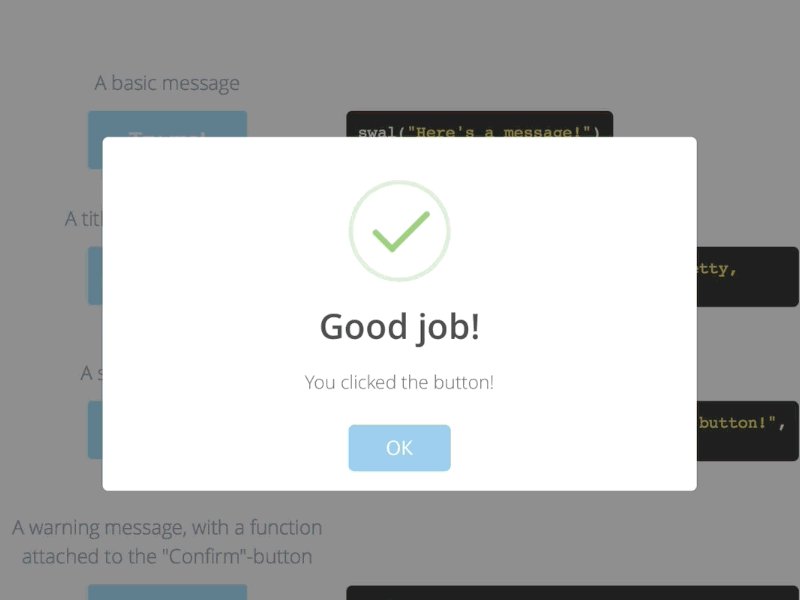
swal("完成", "这是一个完成的提示","success");
完整的SweetAlert代码
sweetAlert({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
}, function(){
swal("Deleted!",
"Your imaginary file has been deleted.",
"success");
});
可用参数
| 参数 | 默认值 | 描述 |
| title | null(required) |
窗口的名称。可以通过对象的"title"属性或第一个参数进行传递 |
| text | null |
窗口的描述。可以通过对象的"text"属性或第二个参数进行传递 |
| type | null |
窗口的类型。SweetAlert 有4种类型的图标动画:"warning", "error", "success" 和 "info".可以将它放在"type"数组或通过第三个参数传递 |
|
allowOutsideClick |
false |
如果设置为“true”,用户可以通过点击警告框以外的区域关闭警告框 |
|
showCancelButton |
false |
如果设置为“true”,“cancel”按钮将显示,点击可以关闭警告框 |
|
confirmButtonText |
"OK" |
该参数用来改变确认按钮上的文字。如果设置为"true",那么确认按钮将自动将"Confirm"替换为"OK" |
|
confirmButtonColor |
"#AEDEF4" |
该参数用来改变确认按钮的背景颜色(必须是一个HEX值) |
|
cancelButtonText |
"Cancel" |
该参数用来改变取消按钮的文字 |
|
closeOnConfirm |
true |
如果希望以后点击了确认按钮后模态窗口仍然保留就设置为"false"。该参数在其他SweetAlert触发确认按钮事件时十分有用 |
|
imageUrl |
null |
添加自定义图片到警告框上。必须是图片的完整路径 |
|
imageSize |
"80x80" |
当设定图片的路径后,你可以设定图片的大小,格式为两个数字中间带个"x"符号 |
|
timer |
null |
警告框自动关闭的时间。单位是ms |
原文地址:jQuery之家
下
載
面
板
載
面
板
文件名稱:SweetAlert
更新時間:2017-08-21 22:16:23
下載声明:本站默認解壓密碼(www.aeink.com)網絡資源來自網絡收集或本人原創,轉載請註明出處!若資源侵犯了你的版權,請聯繫博主,我們會在24H內刪除侵權資源!
转载请注明出处 AE博客|墨渊 » SweetAlert-js超酷消息警告框插件


发表评论