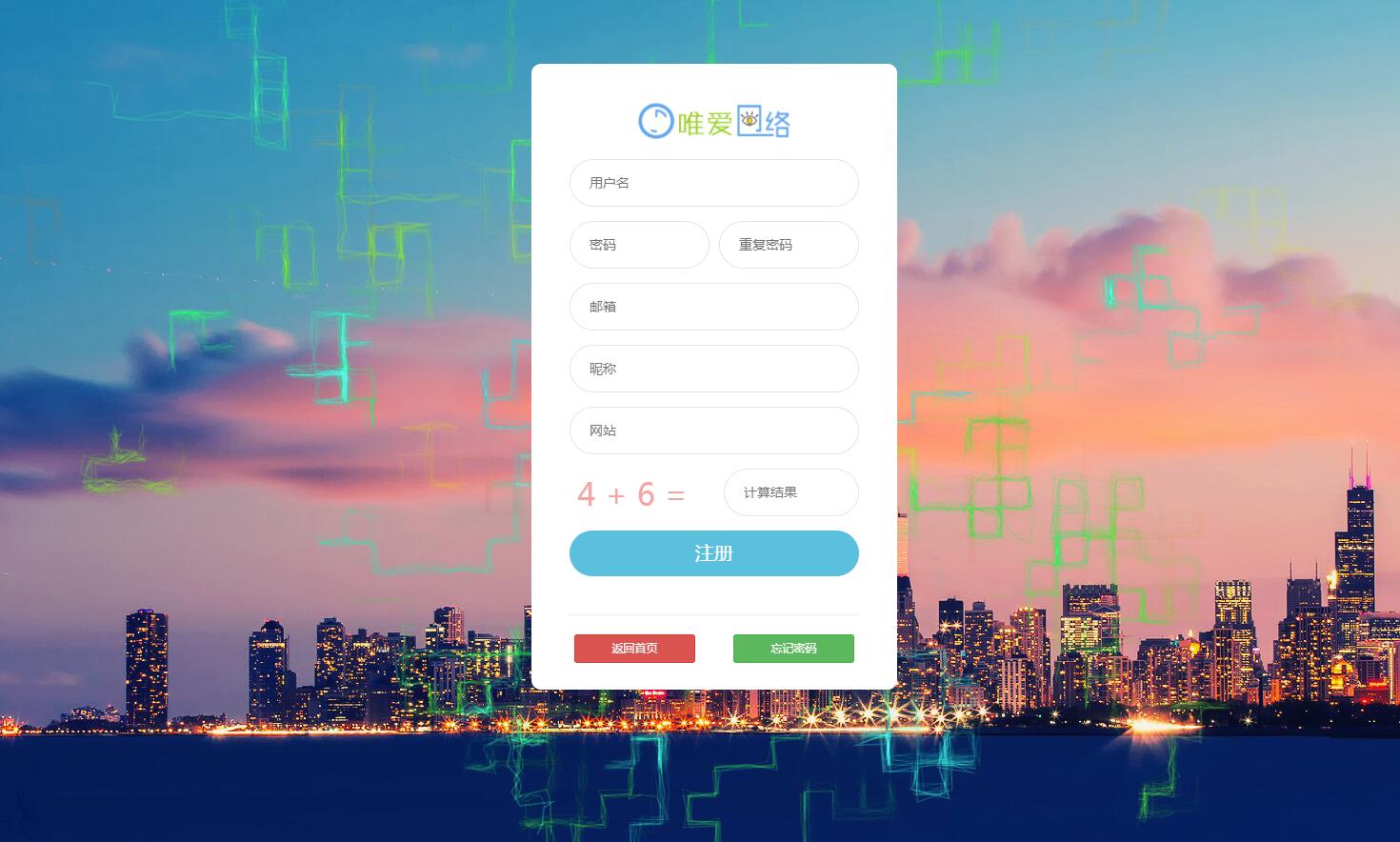
官方预览地址:http://www.relzz.com/reg
教程开始
1.新建一个名为register.php的文件并添加以下代码放到你主题目录的pages文件夹下
<?php
//下面这一句是必须的,表示当前模板的名称
/*Template Name: Register*/
//如果用户已经登陆那么跳转到首页
if (is_user_logged_in()){
//重定向浏览器
wp_safe_redirect( get_option('home') );
//确保重定向后,后续代码不会被执行
exit;
}
//获取注册页面提交时候的表单数据
$redirect_to = sanitize_user( $_REQUEST['redirect_to'] );
if( !empty($_POST['csyor_reg']) ) {
$error = '';
$sanitized_user_login = sanitize_user( $_POST['user_login'] );
$user_website = sanitize_user( $_POST['website'] );
$user_description = sanitize_user( $_POST['description'] );
$user_nickname = sanitize_user( $_POST['nickname'] );
$user_email = apply_filters( 'user_registration_email', $_POST['user_email'] );
$comment_aaa = ( isset($_POST['aaa']) ) ? trim($_POST['aaa']) : '0';
$comment_bbb = ( isset($_POST['bbb']) ) ? trim($_POST['bbb']) : '0';
$comment_subab = ( isset($_POST['subab']) ) ? trim($_POST['subab']) : '0';
// 验证邮箱
if ( $user_email == '' ) {
$error .= '<strong>错误:</strong><br>请填写电子邮件地址。';
} elseif ( ! is_email( $user_email ) ) {
$error .= '<strong>错误:</strong><br>电子邮件地址不正确。';
$user_email = '';
} elseif ( email_exists( $user_email ) ) {
$error .= '<strong>错误:</strong><br>该电子邮件地址已经被注册,请换一个。';
}
// 验证用户名
elseif ( $sanitized_user_login == '' ) {
$error .= '<strong>错误:</strong><br>请输入登陆账号。';
} elseif ( !preg_match("/^[a-zA-Z0-9_]{4,16}$/",$sanitized_user_login) ) {
$error .= '<strong>错误:</strong><br>登陆账号只能包含字母、数字、下划线,长度4到16位。';
$sanitized_user_login = '';
} elseif ( username_exists( $sanitized_user_login ) ) {
$error .= '<strong>错误:</strong><br>该用户名已被注册,请再选择一个。';
}
//验证密码
elseif(strlen($_POST['user_pass']) < 6){
$error .= '<strong>错误:</strong><br>密码长度至少6位。';
}elseif($_POST['user_pass'] != $_POST['user_pass2']){
$error .= '<strong>错误:</strong><br>两次输入的密码必须一致。';
}elseif(((int)$comment_subab)!=(((int)$comment_aaa)+((int)$comment_bbb))){
$error .= '<strong>错误:</strong><br>请输入正确的计算结果。';
}
if($error == '') {
//验证全部通过进入注册信息添加
$display_name = empty($user_nickname)?$sanitized_user_login:$user_nickname;
$user_pass = $_POST['user_pass'];
$user_id = wp_insert_user( array (
'user_login' => $sanitized_user_login,
'user_pass' => $user_pass ,
'nickname' => $user_nickname,
'display_name' => $display_name,
'user_email' => $user_email,
'user_url' => $user_website,
'description' => $user_description) ) ;
//意外情况判断,添加失败
if ( ! $user_id ) {
$error .= sprintf( '<strong>错误:</strong><br>无法完成您的注册请求... 请联系<a href=\"mailto:%s\">管理员</a>!</p>', get_option( 'admin_email' ) );
}else if (!is_user_logged_in()) {
//注册成功发送邮件通知用户
$to = $user_email;
$subject = '您在 [' . get_option("blogname") . '] 的注册已经成功';
$message = '<div style="background-color:#eef2fa; border:1px solid #d8e3e8; color:#111; padding:0 15px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px; border-radius:5px;">
<p>' . $user_nickname . ', 您好!</p>
<p>感谢您在 [' . get_option("blogname") . '] 注册用户~</p>
<p>你的注册信息如下:<br />
账号:'. $sanitized_user_login . '<br />
邮箱:'. $user_email . '<br />
密码:'. $_POST['user_pass'] . '<br />
</p>
<p>欢迎光临 <a href="'%20.%20get_option('home')%20.%20'">' . get_option('blogname') . '</a>。</p>
<p>(此郵件由系統自動發出, 請勿回覆.)</p>
</div>';
$from = "From: \"" . get_option('blogname') . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail( $to, $subject, $message, $headers );
$user = get_userdatabylogin($sanitized_user_login);
$user_id = $user->ID;
// 自动登录
wp_set_current_user($user_id, $user_login);
wp_set_auth_cookie($user_id);
do_action('wp_login', $user_login);
wp_safe_redirect( $redirect_to );
}
}
}
?>
<html>
<head>
<title><?php echo get_bloginfo('name') ?> - 用户注册</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="<?php%20echo%20get_template_directory_uri();%20?>/css/reg.css" rel="stylesheet">
</head>
<body>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="vi_box">
<div class="logo">
<img class="shang_logo animated fadeInUpBig" src="<?php%20echo%20get_template_directory_uri();%20?>/img/logo.png" height="40" alt="mrhee"></div>
<?php if(!empty($error)) {
//输出错误提示信息
echo '<p class="iblue">'.$error.'</p>';
}
if (!is_user_logged_in()) { ?>
<form name="registerform" method="post" action="#">
<input type="text" placeholder="用户名" name="user_login" id="user_login" tabIndex="2" value="<?php if(!empty($sanitized_user_login)) echo $sanitized_user_login; ?>" required>
<hr class="hr15">
<div class="col-xs-pass1">
<input id="user_pwd1" placeholder="密码" type="password" tabindex="3" name="user_pass" required>
</div> <div class="col-xs-pass2">
<input id="user_pwd2" placeholder="重复密码" type="password" tabindex="4" name="user_pass2" required></div>
<hr class="hr15">
<input type="text" placeholder="邮箱" name="user_email" id="user_email" tabIndex="1" value="<?php if(!empty($user_email)) echo $user_email; ?>" required>
<hr class="hr15">
<input id="nickname" placeholder="昵称" type="text" tabindex="5" name="nickname" />
<hr class="hr15">
<input id="website" placeholder="网站" type="text" tabindex="6" name="website" />
<hr class="hr15">
<div class="col-xs-yz">
<?php $aaa=rand(1,9); $bbb=rand(1,9); ?>
<?php echo $aaa; ?>+<?php echo $bbb; ?>=
<input name="aaa" value="<?php echo $aaa; ?>" type="hidden" />
<input name="bbb" value="<?php echo $bbb; ?>" type="hidden" />
</div>
<div class="col-xs-js">
<input type="text" name="subab" id="subab" tabindex="8" placeholder="计算结果" required></div>
<hr class="hr15">
<input type="submit" name="wp-submit" id="wp-submit" style="width:100%;" tabindex="7" value="注册" />
<input type="hidden" name="csyor_reg" value="ok" />
<input type="hidden" name="redirect_to" value="<?php echo $redirect_to; ?>"/>
<hr class="hr20">
<hr class="new">
<div class="row push">
<div class="col-xs-btn">
<a href="<?php%20echo%20home_url()%20?>" class="btn btn-sm btn-danger btn-block">
返回首页</a>
</div>
<div class="col-xs-btn">
<a href="<?php%20echo%20home_url()%20?>/password" class="btn btn-sm btn-success btn-block">
忘记密码</a>
</div>
</div> <br>
</form>
<?php
} else {
echo 'alert("您已注册成功,并已登录!")';
}
?>
</div> <?php endwhile; else: ?>
<?php endif; ?>
<canvas height="100%" width="100%" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 1;" id="canvas"></canvas>
<script>
var canvas,
ctx,
width,
height,
size,
lines,
tick;
function line() {
this.path = [];
this.speed = rand(10, 20);
this.count = randInt(10, 30);
this.x = width / 2, +1;
this.y = height / 2 + 1;
this.target = {
x: width / 2,
y: height / 2
};
this.dist = 0;
this.angle = 0;
this.hue = tick / 5;
this.life = 1;
this.updateAngle();
this.updateDist();
}
line.prototype.step = function(i) {
this.x += Math.cos(this.angle) * this.speed;
this.y += Math.sin(this.angle) * this.speed;
this.updateDist();
if (this.dist < this.speed) {
this.x = this.target.x;
this.y = this.target.y;
this.changeTarget();
}
this.path.push({
x: this.x,
y: this.y
});
if (this.path.length > this.count) {
this.path.shift();
}
this.life -= 0.001;
if (this.life <= 0) {
this.path = null;
lines.splice(i, 1);
}
};
line.prototype.updateDist = function() {
var dx = this.target.x - this.x,
dy = this.target.y - this.y;
this.dist = Math.sqrt(dx * dx + dy * dy);
}
line.prototype.updateAngle = function() {
var dx = this.target.x - this.x,
dy = this.target.y - this.y;
this.angle = Math.atan2(dy, dx);
}
line.prototype.changeTarget = function() {
var randStart = randInt(0, 3);
switch (randStart) {
case 0: // up
this.target.y = this.y - size;
break;
case 1: // right
this.target.x = this.x + size;
break;
case 2: // down
this.target.y = this.y + size;
break;
case 3: // left
this.target.x = this.x - size;
}
this.updateAngle();
};
line.prototype.draw = function(i) {
ctx.beginPath();
var rando = rand(0, 10);
for (var j = 0, length = this.path.length; j < length; j++) {
ctx[(j === 0) ? 'moveTo' : 'lineTo'](this.path[j].x + rand(-rando, rando), this.path[j].y + rand(-rando, rando));
}
ctx.strokeStyle = 'hsla(' + rand(this.hue, this.hue + 30) + ', 80%, 55%, ' + (this.life / 3) + ')';
ctx.lineWidth = rand(0.1, 2);
ctx.stroke();
};
function rand(min, max) {
return Math.random() * (max - min) + min;
}
function randInt(min, max) {
return Math.floor(min + Math.random() * (max - min + 1));
};
function init() {
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
size = 30;
lines = [];
reset();
loop();
}
function reset() {
width = Math.ceil(window.innerWidth / 2) * 2;
height = Math.ceil(window.innerHeight / 2) * 2;
tick = 0;
lines.length = 0;
canvas.width = width;
canvas.height = height;
}
function create() {
if (tick % 10 === 0) {
lines.push(new line());
}
}
function step() {
var i = lines.length;
while (i--) {
lines[i].step(i);
}
}
function clear() {
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = 'hsla(0, 0%, 0%, 0.1';
ctx.fillRect(0, 0, width, height);
ctx.globalCompositeOperation = 'lighter';
}
function draw() {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(tick * 0.001);
var scale = 0.8 + Math.cos(tick * 0.02) * 0.2;
ctx.scale(scale, scale);
ctx.translate(-width / 2, -height / 2);
var i = lines.length;
while (i--) {
lines[i].draw(i);
}
ctx.restore();
}
function loop() {
requestAnimationFrame(loop);
create();
step();
clear();
draw();
tick++;
}
function onresize() {
reset();
}
window.addEventListener('resize', onresize);
init();
</script>
</body>
</html>
<audio autoplay="autoplay">
<source src="http://p2.music.126.net/pOH2QXwQc_7IX4l2sB-iSA==/7954966629620463.mp3" type="audio/mpeg">
</audio>
2.新建一个名为reg.css的css文件并添加以下代码放到你主题目录的css文件中
*{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-box-sizing: border-box;
padding:0;
margin:0;
list-style:none;
box-sizing: border-box;
}
body,html{
height:100%;
overflow-x:hidden;
}
body{
background:url(http://img.bizhi.sogou.com/images/2013/12/20/459331.jpg) no-repeat center;
background-size: cover;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
a{
color:#27A9E3;
text-decoration:none;
cursor:pointer;
}
.iblue {
margin: 20px 0px;
padding: 15px 15px 15px 70px;
font-size: 12px;
box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.1);
border-radius: 5px;
background: url(../img/info.png) no-repeat 20px 20px #e4eff9;
border: 1px solid #9acbe8;
color: #5d93b2;
}
.qrimg {
display: block;
width: 100%;
border: 1px solid #ccc;
}
.vi_box{
margin: 5% auto 10% auto;
width: 90%;
padding: 40px;
background-color: #ffffff;
border-radius: 10px;
}
.logo {
display: block;
text-align: center;
margin: 0 auto 20px auto;
}
@media screen and (min-width: 768px){
.vi_box {
width: 20%;
}
}
a.logo{
display: block;
height: 58px;
width: 167px;
margin: 0 auto 30px auto;
background-size: 167px 42px;
}
.message {
margin: 10px 0 0 -58px;
padding: 18px 10px 18px 60px;
background: #27A9E3;
color: #fff;
font-size: 16px;
}
#darkbannerwrap {
background: url(/Style/images/login/aiwrap.png);
width: 18px;
height: 10px;
margin: 0 0 20px -58px;
position: relative;
}
input[type=text],
input[type=file],
input[type=password],
input[type=email], select {
border: 1px solid #e4e4e4;
vertical-align: middle;
border-radius: 30px;
height: 50px;
padding: 0px 20px;
font-size: 14px;
color: #555555;
outline:none;
width:100%;
border-radius: 30px;
}
input[type=text]:focus,
input[type=file]:focus,
input[type=password]:focus,
input[type=email]:focus, select:focus {
border: 1px solid #27A9E3;
border-radius: 30px;
}
input[type=submit],
input[type=button]{
display: inline-block;
vertical-align: middle;
padding: 12px 24px;
margin: 0px;
font-size: 20px;
line-height: 24px;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
color: #ffffff;
background-color: #5bc0de;
border-radius: 30px;
border: none;
-webkit-appearance: none;
outline:none;
width:100%;
border-radius: 30px;
}
hr.hr15 {
height: 15px;
border: none;
margin: 0px;
padding: 0px;
width: 100%;
}
hr.hr20 {
height: 20px;
border: none;
margin: 0px;
padding: 0px;
width: 100%;
}
hr.new{
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid #eee;
}
.copyright{
font-size:14px;
color:rgba(255,255,255,0.85);
display:block;
position:absolute;
bottom:15px;
right:15px;
}
.chk_3 {
display: none;
}
.chk_3 + label {
background-color: #fafbfa;
/* padding: 9px; */
border-radius: 50px;
display: inline-block;
position: relative;
margin-right: 5px;
-webkit-transition: all 0.1s ease-in;
transition: all 0.1s ease-in;
width: 40px;
height: 17px;
}
.chk_3 + label:after {
content: ' ';
position: absolute;
top: 0;
-webkit-transition: box-shadow 0.1s ease-in;
transition: box-shadow 0.1s ease-in;
left: 0;
width: 100%;
height: 100%;
border-radius: 100px;
box-shadow: inset 0 0 0 0 #eee, 0 0 1px rgba(0,0,0,0.4);
}
.chk_3 + label:before {
content: ' ';
position: absolute;
background: white;
top: 1px;
left: 1px;
z-index: 999999;
width: 18px;
-webkit-transition: all 0.1s ease-in;
transition: all 0.1s ease-in;
height: 17px;
border-radius: 100px;
box-shadow: 0 3px 1px rgba(0,0,0,0.05), 0 0px 1px rgba(0,0,0,0.3);
}
.chk_3:active + label:after {
box-shadow: inset 0 0 0 20px #eee, 0 0 1px #eee;
}
.chk_3:active + label:before {
width: 37px;
}
.chk_3:checked:active + label:before {
width: 37px;
left: 20px;
}
.chk_3 + label:active {
box-shadow: 0 1px 2px rgba(0,0,0,0.05), inset 0px 1px 3px rgba(0,0,0,0.1);
}
.chk_3:checked + label:before {
content: ' ';
position: absolute;
left: 26px;
border-radius: 100px;
}
.chk_3:checked + label:after {
content: ' ';
font-size: 1.5em;
position: absolute;
background: #4cda60;
box-shadow: 0 0 1px #4cda60;
}
.bg-primary {
color:#fff;
background-color:#337ab7
}
a.bg-primary:focus,a.bg-primary:hover {
background-color:#286090
}
.bg-success {
background-color:#dff0d8
}
a.bg-success:focus,a.bg-success:hover {
background-color:#c1e2b3
}
.bg-info {
background-color:#d9edf7
}
a.bg-info:focus,a.bg-info:hover {
background-color:#afd9ee
}
.bg-warning {
background-color:#fcf8e3
}
a.bg-warning:focus,a.bg-warning:hover {
background-color:#f7ecb5
}
.bg-danger {
background-color:#f2dede
}
a.bg-danger:focus,a.bg-danger:hover {
background-color:#e4b9b9
}
.row {
margin-right:-15px;
margin-left:-15px
}
.col-lg-1,.col-lg-10,.col-lg-11,.col-lg-12,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-md-1,.col-md-10,.col-md-11,.col-md-12,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-sm-1,.col-sm-10,.col-sm-11,.col-sm-12,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-xs-1,.col-xs-10,.col-xs-11,.col-xs-12,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9 {
position:relative;
min-height:1px;
padding-right:0px;
padding-left:0px
}
.col-xs-1,.col-xs-10,.col-xs-11,.col-xs-12,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9 {
float:left
}
.col-xs-12 {
width:100%
}
.col-xs-11 {
width:91.66666667%
}
.col-xs-10 {
width:83.33333333%
}
.col-xs-9 {
width:75%
}
.col-xs-8 {
width:66.66666667%
}
.col-xs-7 {
width:58.33333333%
}
.col-xs-6 {
width:50%
}
.col-xs-5 {
width:41.66666667%
}
.col-xs-4 {
width:33.33333333%
}
.col-xs-3 {
width:25%
}
.col-xs-2 {
width:16.66666667%
}
.col-xs-1 {
width:8.33333333%
}
.col-xs-btn {
position:relative;
min-height:1px;
padding-right:20px;
padding-left:20px
}
.col-xs-btn {
float:left
}
.col-xs-btn {
width:50%
}
.col-xs-pass1 {
position:relative;
min-height:1px;
padding-right:5px;
}
.col-xs-pass1 {
float:left
}
.col-xs-pass1 {
width:50%
}
.col-xs-pass2 {
position:relative;
min-height:1px;
padding-left:5px
}
.col-xs-pass2 {
float:left
}
.col-xs-pass2 {
width:50%
}
.col-xs-yz {
position:relative;
min-height:1px;
padding-right:10px;
text-align:center;
letter-spacing:10px;
font-size:200%;
font-family: "Microsoft Yahei";
margin: 1.5% auto 0px auto;
color:#f3a5a5;
}
.col-xs-yz {
float:left
}
.col-xs-yz {
width:50%
}
.col-xs-js {
position:relative;
min-height:1px;
padding-right:0px;
padding-left:10px
}
.col-xs-js {
float:left
}
.col-xs-js {
width:50%
}
.btn {
display:inline-block;
padding:6px 12px;
margin-bottom:0;
font-size:14px;
font-weight:400;
line-height:1.42857143;
text-align:center;
white-space:nowrap;
vertical-align:middle;
-ms-touch-action:manipulation;
touch-action:manipulation;
cursor:pointer;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
background-image:none;
border:1px solid transparent;
border-radius:4px
}
.btn.active.focus,.btn.active:focus,.btn.focus,.btn:active.focus,.btn:active:focus,.btn:focus {
outline:thin dotted;
outline:5px auto -webkit-focus-ring-color;
outline-offset:-2px
}
.btn.focus,.btn:focus,.btn:hover {
color:#333;
text-decoration:none
}
.btn.active,.btn:active {
background-image:none;
outline:0;
-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);
box-shadow:inset 0 3px 5px rgba(0,0,0,.125)
}
.btn.disabled,.btn[disabled],fieldset[disabled] .btn {
cursor:not-allowed;
filter:alpha(opacity=65);
-webkit-box-shadow:none;
box-shadow:none;
opacity:.65
}
a.btn.disabled,fieldset[disabled] a.btn {
pointer-events:none
}
.btn-default {
color:#333;
background-color:#fff;
border-color:#ccc
}
.btn-default.focus,.btn-default:focus {
color:#333;
background-color:#e6e6e6;
border-color:#8c8c8c
}
.btn-default:hover {
color:#333;
background-color:#e6e6e6;
border-color:#adadad
}
.btn-default.active,.btn-default:active,.open>.dropdown-toggle.btn-default {
color:#333;
background-color:#e6e6e6;
border-color:#adadad
}
.btn-default.active.focus,.btn-default.active:focus,.btn-default.active:hover,.btn-default:active.focus,.btn-default:active:focus,.btn-default:active:hover,.open>.dropdown-toggle.btn-default.focus,.open>.dropdown-toggle.btn-default:focus,.open>.dropdown-toggle.btn-default:hover {
color:#333;
background-color:#d4d4d4;
border-color:#8c8c8c
}
.btn-default.active,.btn-default:active,.open>.dropdown-toggle.btn-default {
background-image:none
}
.btn-default.disabled.focus,.btn-default.disabled:focus,.btn-default.disabled:hover,.btn-default[disabled].focus,.btn-default[disabled]:focus,.btn-default[disabled]:hover,fieldset[disabled] .btn-default.focus,fieldset[disabled] .btn-default:focus,fieldset[disabled] .btn-default:hover {
background-color:#fff;
border-color:#ccc
}
.btn-default .badge {
color:#fff;
background-color:#333
}
.btn-primary {
color:#fff;
background-color:#337ab7;
border-color:#2e6da4
}
.btn-primary.focus,.btn-primary:focus {
color:#fff;
background-color:#286090;
border-color:#122b40
}
.btn-primary:hover {
color:#fff;
background-color:#286090;
border-color:#204d74
}
.btn-primary.active,.btn-primary:active,.open>.dropdown-toggle.btn-primary {
color:#fff;
background-color:#286090;
border-color:#204d74
}
.btn-primary.active.focus,.btn-primary.active:focus,.btn-primary.active:hover,.btn-primary:active.focus,.btn-primary:active:focus,.btn-primary:active:hover,.open>.dropdown-toggle.btn-primary.focus,.open>.dropdown-toggle.btn-primary:focus,.open>.dropdown-toggle.btn-primary:hover {
color:#fff;
background-color:#204d74;
border-color:#122b40
}
.btn-primary.active,.btn-primary:active,.open>.dropdown-toggle.btn-primary {
background-image:none
}
.btn-primary.disabled.focus,.btn-primary.disabled:focus,.btn-primary.disabled:hover,.btn-primary[disabled].focus,.btn-primary[disabled]:focus,.btn-primary[disabled]:hover,fieldset[disabled] .btn-primary.focus,fieldset[disabled] .btn-primary:focus,fieldset[disabled] .btn-primary:hover {
background-color:#337ab7;
border-color:#2e6da4
}
.btn-primary .badge {
color:#337ab7;
background-color:#fff
}
.btn-success {
color:#fff;
background-color:#5cb85c;
border-color:#4cae4c
}
.btn-success.focus,.btn-success:focus {
color:#fff;
background-color:#449d44;
border-color:#255625
}
.btn-success:hover {
color:#fff;
background-color:#449d44;
border-color:#398439
}
.btn-success.active,.btn-success:active,.open>.dropdown-toggle.btn-success {
color:#fff;
background-color:#449d44;
border-color:#398439
}
.btn-success.active.focus,.btn-success.active:focus,.btn-success.active:hover,.btn-success:active.focus,.btn-success:active:focus,.btn-success:active:hover,.open>.dropdown-toggle.btn-success.focus,.open>.dropdown-toggle.btn-success:focus,.open>.dropdown-toggle.btn-success:hover {
color:#fff;
background-color:#398439;
border-color:#255625
}
.btn-success.active,.btn-success:active,.open>.dropdown-toggle.btn-success {
background-image:none
}
.btn-success.disabled.focus,.btn-success.disabled:focus,.btn-success.disabled:hover,.btn-success[disabled].focus,.btn-success[disabled]:focus,.btn-success[disabled]:hover,fieldset[disabled] .btn-success.focus,fieldset[disabled] .btn-success:focus,fieldset[disabled] .btn-success:hover {
background-color:#5cb85c;
border-color:#4cae4c
}
.btn-success .badge {
color:#5cb85c;
background-color:#fff
}
.btn-info {
color:#fff;
background-color:#5bc0de;
border-color:#46b8da
}
.btn-info.focus,.btn-info:focus {
color:#fff;
background-color:#31b0d5;
border-color:#1b6d85
}
.btn-info:hover {
color:#fff;
background-color:#31b0d5;
border-color:#269abc
}
.btn-info.active,.btn-info:active,.open>.dropdown-toggle.btn-info {
color:#fff;
background-color:#31b0d5;
border-color:#269abc
}
.btn-info.active.focus,.btn-info.active:focus,.btn-info.active:hover,.btn-info:active.focus,.btn-info:active:focus,.btn-info:active:hover,.open>.dropdown-toggle.btn-info.focus,.open>.dropdown-toggle.btn-info:focus,.open>.dropdown-toggle.btn-info:hover {
color:#fff;
background-color:#269abc;
border-color:#1b6d85
}
.btn-info.active,.btn-info:active,.open>.dropdown-toggle.btn-info {
background-image:none
}
.btn-info.disabled.focus,.btn-info.disabled:focus,.btn-info.disabled:hover,.btn-info[disabled].focus,.btn-info[disabled]:focus,.btn-info[disabled]:hover,fieldset[disabled] .btn-info.focus,fieldset[disabled] .btn-info:focus,fieldset[disabled] .btn-info:hover {
background-color:#5bc0de;
border-color:#46b8da
}
.btn-info .badge {
color:#5bc0de;
background-color:#fff
}
.btn-warning {
color:#fff;
background-color:#f0ad4e;
border-color:#eea236
}
.btn-warning.focus,.btn-warning:focus {
color:#fff;
background-color:#ec971f;
border-color:#985f0d
}
.btn-warning:hover {
color:#fff;
background-color:#ec971f;
border-color:#d58512
}
.btn-warning.active,.btn-warning:active,.open>.dropdown-toggle.btn-warning {
color:#fff;
background-color:#ec971f;
border-color:#d58512
}
.btn-warning.active.focus,.btn-warning.active:focus,.btn-warning.active:hover,.btn-warning:active.focus,.btn-warning:active:focus,.btn-warning:active:hover,.open>.dropdown-toggle.btn-warning.focus,.open>.dropdown-toggle.btn-warning:focus,.open>.dropdown-toggle.btn-warning:hover {
color:#fff;
background-color:#d58512;
border-color:#985f0d
}
.btn-warning.active,.btn-warning:active,.open>.dropdown-toggle.btn-warning {
background-image:none
}
.btn-warning.disabled.focus,.btn-warning.disabled:focus,.btn-warning.disabled:hover,.btn-warning[disabled].focus,.btn-warning[disabled]:focus,.btn-warning[disabled]:hover,fieldset[disabled] .btn-warning.focus,fieldset[disabled] .btn-warning:focus,fieldset[disabled] .btn-warning:hover {
background-color:#f0ad4e;
border-color:#eea236
}
.btn-warning .badge {
color:#f0ad4e;
background-color:#fff
}
.btn-danger {
color:#fff;
background-color:#d9534f;
border-color:#d43f3a
}
.btn-danger.focus,.btn-danger:focus {
color:#fff;
background-color:#c9302c;
border-color:#761c19
}
.btn-danger:hover {
color:#fff;
background-color:#c9302c;
border-color:#ac2925
}
.btn-danger.active,.btn-danger:active,.open>.dropdown-toggle.btn-danger {
color:#fff;
background-color:#c9302c;
border-color:#ac2925
}
.btn-danger.active.focus,.btn-danger.active:focus,.btn-danger.active:hover,.btn-danger:active.focus,.btn-danger:active:focus,.btn-danger:active:hover,.open>.dropdown-toggle.btn-danger.focus,.open>.dropdown-toggle.btn-danger:focus,.open>.dropdown-toggle.btn-danger:hover {
color:#fff;
background-color:#ac2925;
border-color:#761c19
}
.btn-danger.active,.btn-danger:active,.open>.dropdown-toggle.btn-danger {
background-image:none
}
.btn-danger.disabled.focus,.btn-danger.disabled:focus,.btn-danger.disabled:hover,.btn-danger[disabled].focus,.btn-danger[disabled]:focus,.btn-danger[disabled]:hover,fieldset[disabled] .btn-danger.focus,fieldset[disabled] .btn-danger:focus,fieldset[disabled] .btn-danger:hover {
background-color:#d9534f;
border-color:#d43f3a
}
.btn-danger .badge {
color:#d9534f;
background-color:#fff
}
.btn-link {
font-weight:400;
color:#337ab7;
border-radius:0
}
.btn-link,.btn-link.active,.btn-link:active,.btn-link[disabled],fieldset[disabled] .btn-link {
background-color:transparent;
-webkit-box-shadow:none;
box-shadow:none
}
.btn-link,.btn-link:active,.btn-link:focus,.btn-link:hover {
border-color:transparent
}
.btn-link:focus,.btn-link:hover {
color:#23527c;
text-decoration:underline;
background-color:transparent
}
.btn-link[disabled]:focus,.btn-link[disabled]:hover,fieldset[disabled] .btn-link:focus,fieldset[disabled] .btn-link:hover {
color:#777;
text-decoration:none
}
.btn-group-lg>.btn,.btn-lg {
padding:10px 16px;
font-size:18px;
line-height:1.3333333;
border-radius:6px
}
.btn-group-sm>.btn,.btn-sm {
padding:5px 10px;
font-size:12px;
line-height:1.5;
border-radius:3px
}
.btn-group-xs>.btn,.btn-xs {
padding:1px 5px;
font-size:12px;
line-height:1.5;
border-radius:3px
}
.btn-block {
display:block;
width:100%
}
.btn-block+.btn-block {
margin-top:5px
}
.btn-group,.btn-group-vertical {
position:relative;
display:inline-block;
vertical-align:middle
}
.btn-group-vertical>.btn,.btn-group>.btn {
position:relative;
float:left
}
.btn-group-vertical>.btn.active,.btn-group-vertical>.btn:active,.btn-group-vertical>.btn:focus,.btn-group-vertical>.btn:hover,.btn-group>.btn.active,.btn-group>.btn:active,.btn-group>.btn:focus,.btn-group>.btn:hover {
z-index:2
}
.btn-group .btn+.btn,.btn-group .btn+.btn-group,.btn-group .btn-group+.btn,.btn-group .btn-group+.btn-group {
margin-left:-1px
}
.btn-toolbar {
margin-left:-5px
}
.btn-toolbar .btn,.btn-toolbar .btn-group,.btn-toolbar .input-group {
float:left
}
.btn-toolbar>.btn,.btn-toolbar>.btn-group,.btn-toolbar>.input-group {
margin-left:5px
}
.btn-group>.btn:not(:first-child):not(:last-child):not(.dropdown-toggle) {
border-radius:0
}
.btn-group>.btn:first-child {
margin-left:0
}
.btn-group>.btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-top-right-radius:0;
border-bottom-right-radius:0
}
.btn-group>.btn:last-child:not(:first-child),.btn-group>.dropdown-toggle:not(:first-child) {
border-top-left-radius:0;
border-bottom-left-radius:0
}
.btn-group>.btn-group {
float:left
}
.btn-group>.btn-group:not(:first-child):not(:last-child)>.btn {
border-radius:0
}
.btn-group>.btn-group:first-child:not(:last-child)>.btn:last-child,.btn-group>.btn-group:first-child:not(:last-child)>.dropdown-toggle {
border-top-right-radius:0;
border-bottom-right-radius:0
}
.btn-group>.btn-group:last-child:not(:first-child)>.btn:first-child {
border-top-left-radius:0;
border-bottom-left-radius:0
}
.btn-group .dropdown-toggle:active,.btn-group.open .dropdown-toggle {
outline:0
}
.btn-group>.btn+.dropdown-toggle {
padding-right:8px;
padding-left:8px
}
.btn-group>.btn-lg+.dropdown-toggle {
padding-right:12px;
padding-left:12px
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow:inset 0 3px 5px rgba(0,0,0,.125);
box-shadow:inset 0 3px 5px rgba(0,0,0,.125)
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow:none;
box-shadow:none
}
.btn .caret {
margin-left:0
}
.btn-lg .caret {
border-width:5px 5px 0;
border-bottom-width:0
}
.dropup .btn-lg .caret {
border-width:0 5px 5px
}
.btn-group-vertical>.btn,.btn-group-vertical>.btn-group,.btn-group-vertical>.btn-group>.btn {
display:block;
float:none;
width:100%;
max-width:100%
}
.btn-group-vertical>.btn-group>.btn {
float:none
}
.btn-group-vertical>.btn+.btn,.btn-group-vertical>.btn+.btn-group,.btn-group-vertical>.btn-group+.btn,.btn-group-vertical>.btn-group+.btn-group {
margin-top:-1px;
margin-left:0
}
.btn-group-vertical>.btn:not(:first-child):not(:last-child) {
border-radius:0
}
.btn-group-vertical>.btn:first-child:not(:last-child) {
border-top-left-radius:4px;
border-top-right-radius:4px;
border-bottom-right-radius:0;
border-bottom-left-radius:0
}
.btn-group-vertical>.btn:last-child:not(:first-child) {
border-top-left-radius:0;
border-top-right-radius:0;
border-bottom-right-radius:4px;
border-bottom-left-radius:4px
}
.btn-group-vertical>.btn-group:not(:first-child):not(:last-child)>.btn {
border-radius:0
}
.btn-group-vertical>.btn-group:first-child:not(:last-child)>.btn:last-child,.btn-group-vertical>.btn-group:first-child:not(:last-child)>.dropdown-toggle {
border-bottom-right-radius:0;
border-bottom-left-radius:0
}
.btn-group-vertical>.btn-group:last-child:not(:first-child)>.btn:first-child {
border-top-left-radius:0;
border-top-right-radius:0
}
.btn-group-justified {
display:table;
width:100%;
table-layout:fixed;
border-collapse:separate
}
.btn-group-justified>.btn,.btn-group-justified>.btn-group {
display:table-cell;
float:none;
width:1%
}
.btn-group-justified>.btn-group .btn {
width:100%
}
.btn-group-justified>.btn-group .dropdown-menu {
left:auto
}
button.close {
-webkit-appearance:none;
padding:0;
cursor:pointer;
background:0 0;
border:0
}
教程结束,打开后台页面>新建页面>选择刚刚制作的模板>发布
转载请注明出处 AE博客|墨渊 » WordPress添加前台漂亮注册页面【唯爱原创】

发表评论