最近在网上看到别人的标题失去焦点会变,觉得很好玩 就F12 搬运过来了
其实就是一个挺好玩的JS脚本,获得焦点时即恢复正常标题,失去焦点显示指定的标题,只需要在底部加入一段代码即可让你的网页标题动起来~ 动次打次动次打次~下面为大家分享下代码吧~
其实就是一个挺好玩的JS脚本,获得焦点时即恢复正常标题,失去焦点显示指定的标题,只需要在底部加入一段代码即可让你的网页标题动起来~ 动次打次动次打次~下面为大家分享下代码吧~
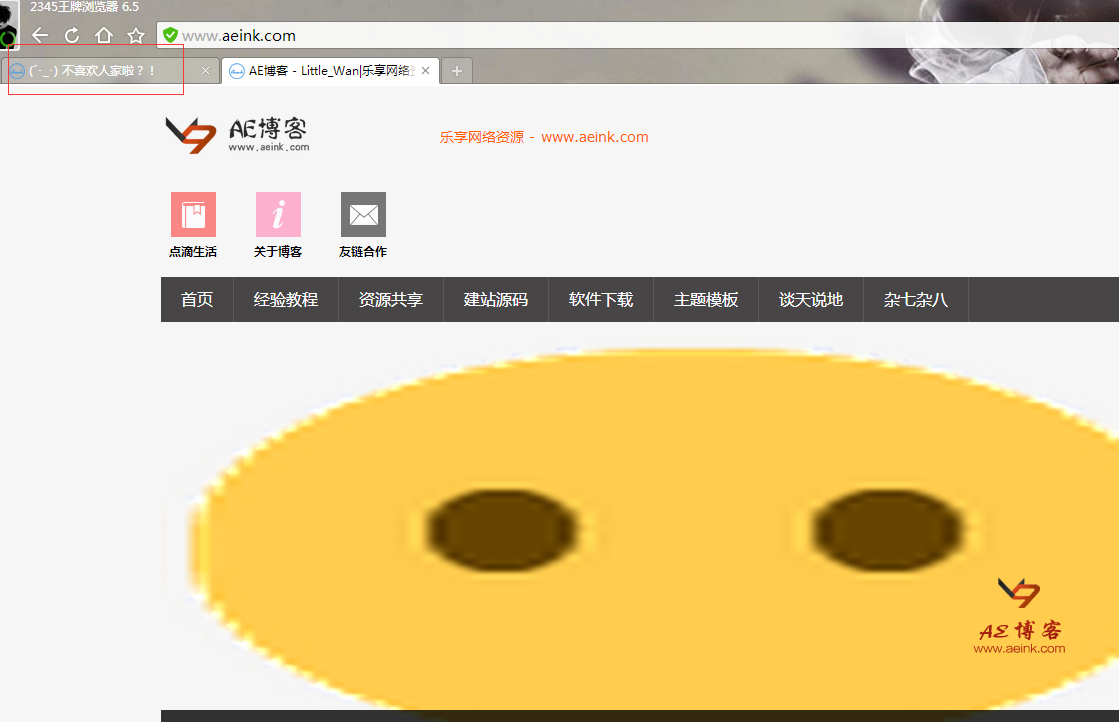
演示图

加入在底部就可以了
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function() {
function d() {
document.title = document[b] ? "(??_?) 不喜欢人家啦?!" : a
}
var b, c, a = document.title;
"undefined" != typeof document.hidden ? (b = "hidden", c = "visibilitychange") : "undefined" != typeof document.mozHidden ? (b = "mozHidden", c = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (b = "webkitHidden", c = "webkitvisibilitychange"), ("undefined" != typeof document.addEventListener || "undefined" != typeof document[b]) && document.addEventListener(c, d, !1)
});
// ]]></script>
转载请注明出处 AE博客|墨渊 » 为你标题添加动态切换效果
发表评论