第二章 初体验
前言
热乎乎的第二篇来了,这几天有项目缠身,没有及时更新,在下实在抱歉
介绍
前一章我们介绍了脚手架的搭建,本章开始正式开发,废话不多说,我们直接开发一个后台管理系统,ui框架用神器element ui,api数据我们自己模拟,用mock.js。
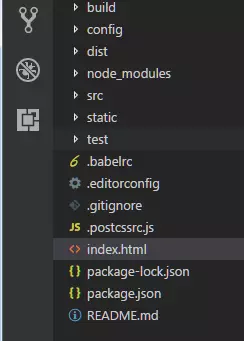
目录结构
刚搭起的框架有一堆乱七八糟的文件和文件夹,我不认识它们,它们也不认识我,憋着急,让它们自我介绍一下。

- build:webpack的相关配置,里边的各种命令vue脚手架已经帮我们配置好了。
- config:vue的基本配置文件,比如端口号监听,打包输出等等。
-
dist:打包后的文件都在这,也就是说你运行
npm run build之后产生的一坨东西,都在这里 ,开发完后,把它们直接扔到你的web服务器上,就是上线喽。 -
src:嗯,这个才是我们的地盘,要写页面代码,请认准src牌文件夹。
- assets:静态资源请放到这里,比如单独的css,js。
- components:公用的组件,意思就是很多组件都会用到某一个组件,那放到这里就没错了。
- pages: 页面组件(说人话就是.vue文件)存放的地方。
- router:顾名思义,就是放路由的地方喽,至于怎么配置,我现在不想解释(就是这么任性)。
- static:图片啥的你可以放到这。
- test:测试?好像没啥用,反正暂时用不到。
- .babelrc:es6语法编译配置,意思就是你的代码里有es6的语法,但是浏览器并不认识es6啊,就靠它给翻译一下,让浏览器认识。
- .editorconfig:编辑器配置,emmmmmm,我也不太懂这用来干啥。
- .gitignore:git忽略文件,提交代码的时候,告诉git,某些东西不要提交,比如node_modules文件夹,这玩意里边一大坨,总不能每次提交代码的时候等半天吧。
- .postcssrc.js:postcss配置,你问我什么是postcss?自己查去。
- index.html:这个不用我解释了吧,入口文件,浏览器第一眼看到的就是它。
- package-lock.json:锁定安装时的包的版本号,说人话就是,你的npm下载了一堆依赖,如果别人在npm install的时候,会默认下载最新版本的依赖,but新的版本不一定会兼容旧的啊,那别人可能就跑不起来你的项目了,这个时候,package-lock.json出来把你的版本锁定,这样别人npm install的时候,也就只能下载和你一样的版本了。
- package:项目的基本信息,比如项目名称,安装了哪些依赖,版本号是多少,统统在这里。
安装依赖
看完大家的自我介绍,相信你差不多能认识它们了,那我们接下来就安装一下开发用到的一些依赖。
-
安装element ui,怎么安装?还是打开命令行工具,cd到你项目的根目录,输入
npm install element-ui --save-dev,完成之后瞅一眼package.json文件,看到这个就证明安装成功了。

-
安装mockjs,同上,输入
npm install mockjs --save-dev。
引入插件
上边安装的插件,我们把他们引入项目,让所有的组件都能调用,也就是所谓的全局引入,打开src下的main.js,引入element。是不是so easy。
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI) 项目规划
准备工作终于完成了,马上就要开始写代码了,是不是有点小激动,稍安勿躁,首先我们得把vue的那个欢迎页面给他改造一下,大家先打开src下的App.vue,它是用来存放我们所有的页面组件的,也就是首页。其中<router-view/>其实是一种简写,传统写法是<router-view></router-view>,明白了吧,它就是个标签。只不过这样写可以让我们的代码看起来比较高端,别别打我。。这个标签放的是我们的路由页面,比如说我们在路由里注册了一个组件,当路由到相应的组件时,这个标签里就映射对应的组件。
//App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script> export default {
name: 'App' }
</script>
<style>
...
</style>
上边的img标签,也就是vue欢迎页面的那个大log,把它删掉就行。但是你会发现这个App.vue里并没有欢迎页上那一大堆乱码啊。它们是怎么显示出来的呢?请打开src下的components下的HelloWorld.vue,看到了吧在这里,那这个组件又是怎么变成首页的呢,继续打开src下的router下的index.js,注释:import HelloWorld from '@/components/HelloWorld'这一段有两个地方注意,那个‘@’是什么鬼?,如果你感兴趣的话可以打开webpack.base.conf.js里的alias,不感兴趣的话请略过,总之这个@,指的是我们的src目录,翻译过来就是import HelloWorld from '../components/HelloWorld,当我们的目录层级很深的话,就不用一直../了,有木有很方便。第二点需要注意的是,引入某个组件的时候,我们可以省略后缀.vue,反正能偷懒就偷懒。path: '/'里的斜杠,就代表首页,如果我们改成path: 'test',那么你的地址栏里就是对应的http://localhost:8080/#/test,懂了吗?
//index.js
import Vue from 'vue' //引入vue
import Router from 'vue-router' //引入路由
import HelloWorld from '@/components/HelloWorld' //引入HelloWorld.vue组件
Vue.use(Router) export default new Router({
routes: [
{
path: '/', //路由的路径
name: 'HelloWorld', //路由名称
component: HelloWorld //对应的组件
}
]
}) 结语
手累了,先写到这里,大家自己消化一下,预知下事如何,且听下回分解。我会尽快更新下一章哦。
转载请注明出处 AE博客|墨渊 » VUE从零开始系列(初体验),第二章 初体验
发表评论