第三章 上手
前言
抱歉这回拖得时间有点长,不过我尽量保证抽出时间来坚持写下去,另本人水平有限,欢迎大家指正和拍砖。在上一章,大家对整个项目结构应该有所了解了,那我们就开始着手开始写页面。
对 vue-cli 的一些修改
由于我们用脚手架搭建并不能完全满足项目的需要,所以我们要再增加一些东西。
1、安装vuex做状态管理
vuex到底是啥,我后边再讲,总之very好用啊
npm install --save vuex 2、安装axios
作用就是用来ajax请求, 之前有vue-resource,不过后来vue官方不维护了,推荐用axios。
npm install --save axios 代码规范
作为一名合格的前端工程师,我们的代码及命名一定要规范,咳咳,讲真这个不是为了看起来好看而已,而是当我们多人合作开发的时候,有别人接手你的代码,看到某个组件名字一眼就能知道是用来干嘛的,这就达到我们的目的了。比如脚手架里的欢迎组件:HelloWorld.vue,驼峰式命名,我们后边的组件起名就以此为例。
登录页
进入一个后台管理系统,首先得登录,现在开始开发一个登录的页面组件。为了便于维护,我们在src下的pages文件夹(如果没有这个文件夹就自己建一个。。)下新建一个目录user然后在该目录下新建Login.vue文件。
1、配置路由
在具体实现之前,需要先配置下路由,让我们能够访问到该页面。在路由文件src/router/index.js中,增加刚才新建的组件。
import Login from '@/pages/user/Login' //引入组件 export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/login', //路由路径
name: 'Login', //路由名称
component: Login //引入的组件
}
]
})
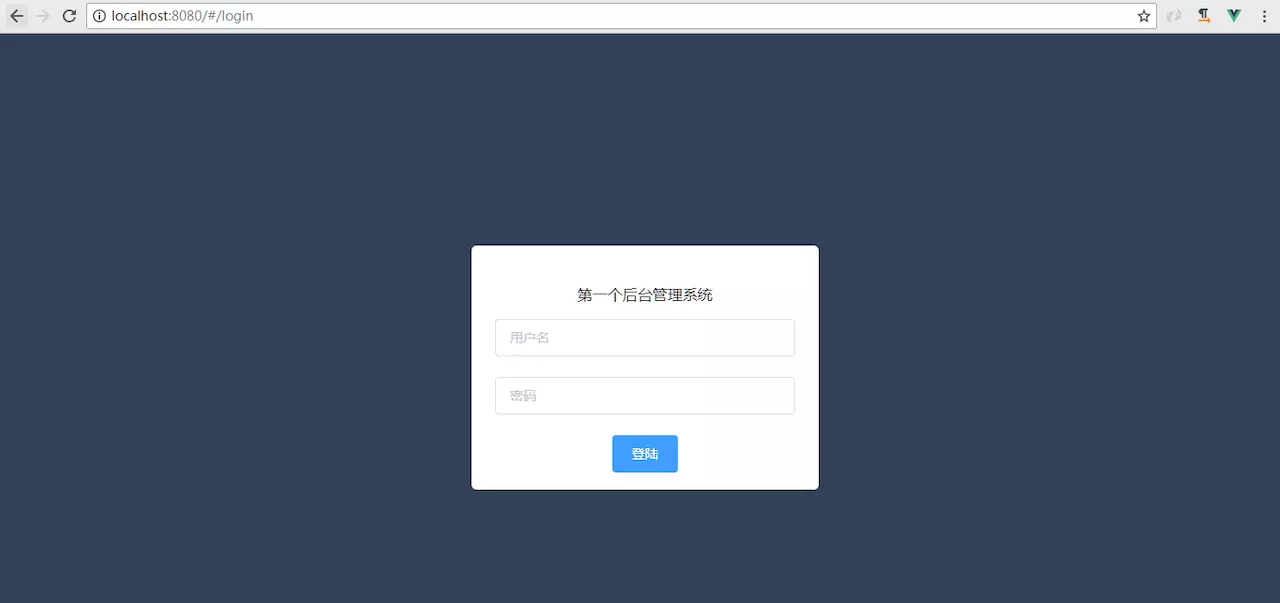
此时在浏览器中打开http://localhost:8080/#/login,就进入了这个页面。
2、动手
打开刚才新建的Login.vue,开始撸代码。需要注意一点:每个template中只能包含一个子节点
//正确写法
<template>
<div>...</div>
</template>
//错误写法
<template>
<div>...</div>
<div>...</div>
</template> 直接贴代码,建议大家自己手写啊,加深下印象。
<template>
<div class="login_page">
<section class="form_contianer">
<div class="manage_tip">
<p>第一个后台管理系统</p>
</div>
<el-form>
<el-form-item prop="username">
<el-input placeholder="用户名"><span>dsfsf</span></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密码" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" class="submit_btn">登陆</el-button>
</el-form-item>
</el-form>
</section>
</div>
</template>
<script> export default {
}
</script>
<style scoped>
@import '../../assets/css/login.css';
</style> css样式我们单独放到assets下,然后以组件的形式引入
//login.css
body,html{
width: 100%;
height: 100%;
margin: 0;
}
.el-menu{
border: none;
}
.login_page{
background: #324057; width: 100%;
height: 100%;
}
.form_contianer {
width: 320px;
height: 210px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -105px;
margin-left: -180px;
padding: 25px;
border-radius: 5px;
text-align: center;
background-color: #fff; }
现在页面样式已经ok了,是不是很简单啊哈哈。<el-form>是element组件标签,它已经帮我们把基本样ui实现了,你只需要简单定制下就可以。具体可以参考element ui官网。细心的你会发现在style标签上,有一个scoped属性,它的作用是限制样式的作用域,也就是说你在这个组件里写的所有样式,只会对你这个组件生效,而不会影响到其他组件。完成的页面如下:

结语
下一章节我们继续完成登录页面,包括请求接口,登录逻辑,稍晚些时候,我会把所有代码部署到github上,大家可以直接clone下来使用。
原文链接https://juejin.im/post/5af411036fb9a07ab1113272
转载请注明出处 AE博客|墨渊 » VUE从零开始系列(上手),第三章 上手
欢迎大家垂询、合作。
可接全过业务。
了解移步:https://www.zhongkrg.com/
了解移步:https://www.zhongkrg.cn/
努力做成都软件外包佼佼者,谢谢楼主和兄弟们的支持。