标签关键词
关于 JS 的文章共有16条
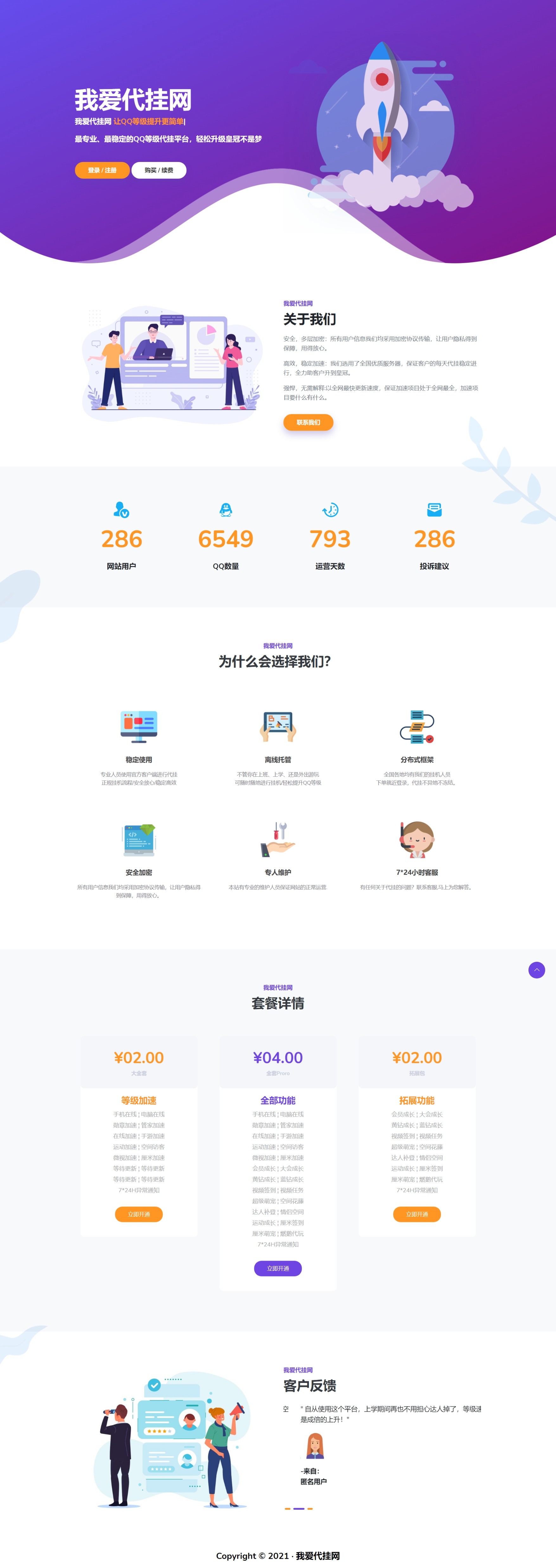
一款十分简洁的代挂引导HTML源码
HTML单页版本,自行修改源码内文字。自行修改联系方式、登录地址!
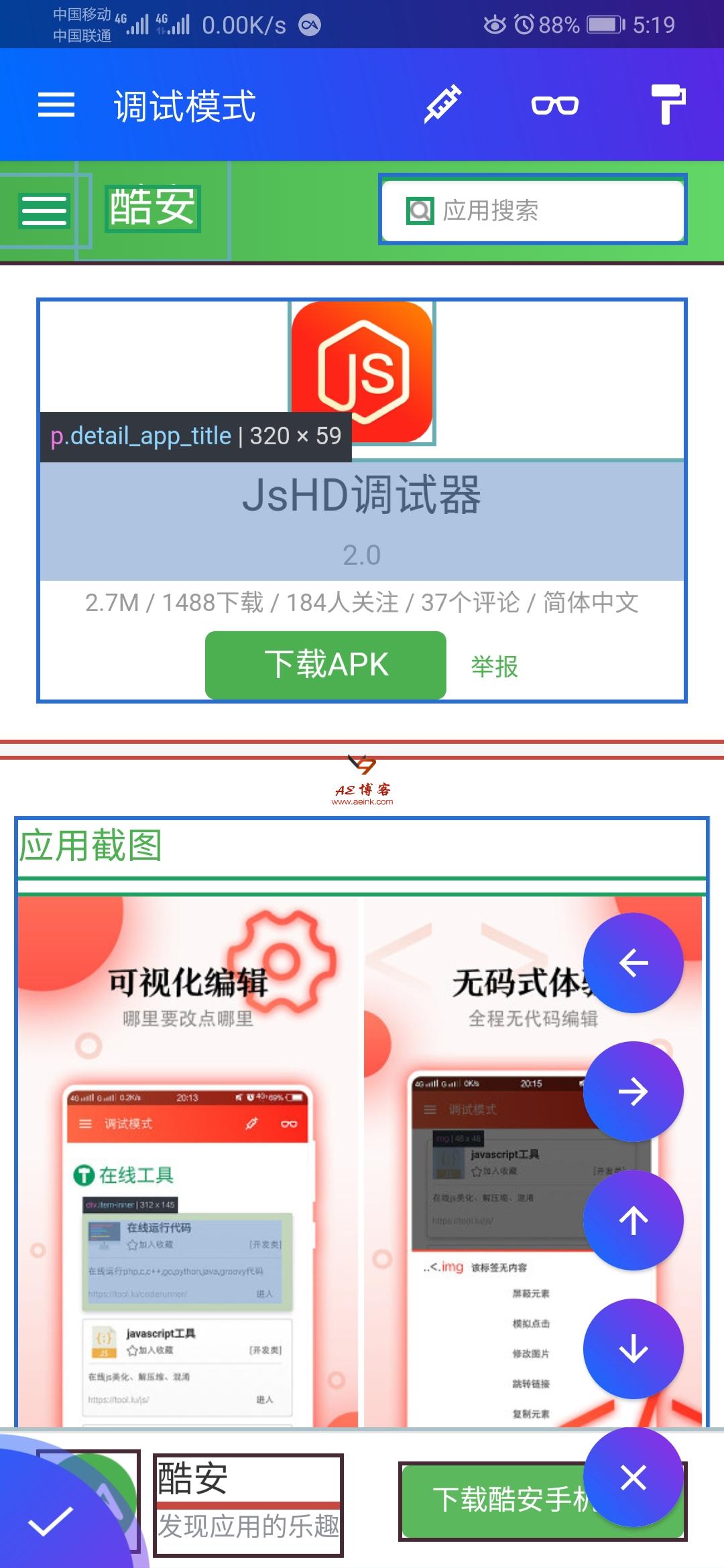
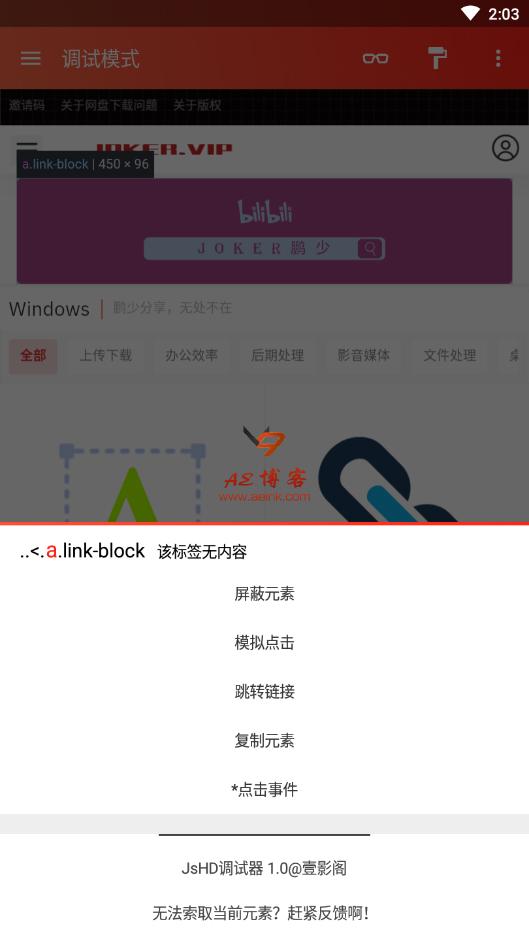
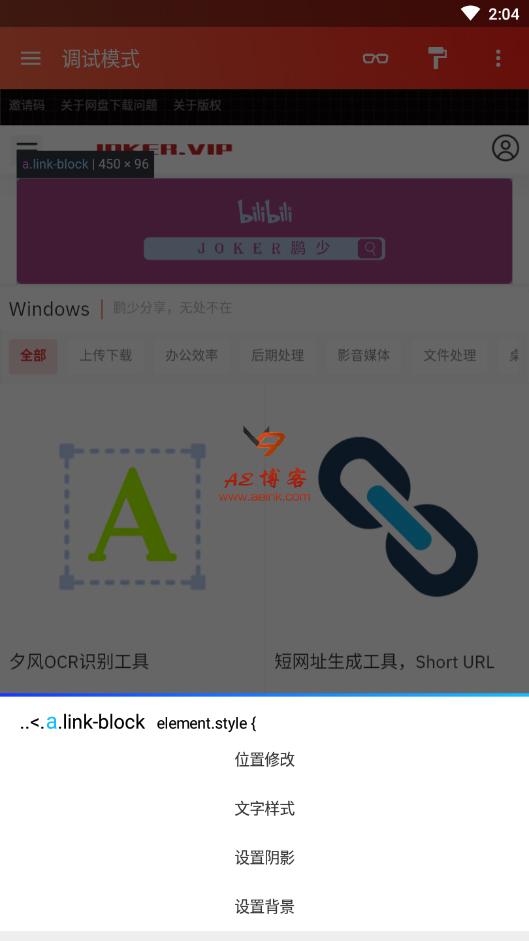
一款强大的Js调试器-手机端
js版parseUrl函数解析url获取网址url参数
PHP有parseUrl可以直接解析网址进行获取域名js的可以用下面的代码也进行此操作!!!functionparseURL(url){vara=document.createElement('a');a.href=url;return{source:url,protocol:a.protocol.replace(':',''),host:a.hostnam...
ArtQRCode艺术二维码生成js插件
ArtQRCode是基于qrcode.js的封装,支持以图片元素为基本单元的二维码绘制。<divid="qrcode"></div><script>varoptions={text:"https://github.com/252860883/ArtQRCode",width:500,height:500,codeWidth...
解决window.open被浏览器拦截的问题
解决window.open被浏览器拦截,或手机上无反应的问题。主要是window.open有时候会被当作广告进行拦截,网上办法有很多,大概看了一下。延迟跳转模拟按钮模拟表单今天主要发一下简单的模拟按钮。functionopenurl(url){//创建A标签vara=document.createElement('a');//给创建好的a标签赋值a.setA...
EMLOG拓展 | ajax查询文章页是否被百度收录
通过ajax查询文章页百度收录判断,优化加载白屏时间!我用的是杨小姐提供的API接口,如果不喜欢可以自己做!同样还是有js自动推送功能我这里用的是emlog大前端的主题,请自己对应修改!1.打开/content/templates/emlog_dux/js/main.js2.在最底部添加如下代码!$(function(){$.getJSON('https:/...
通过js实现复制到剪贴板功能
<inputtype="text"id="content"value=""/><buttontype="button"onClick="copyUrl2()">复制短链接</button><script>functioncopyUrl2(){varurlresult=document.getElementByI...
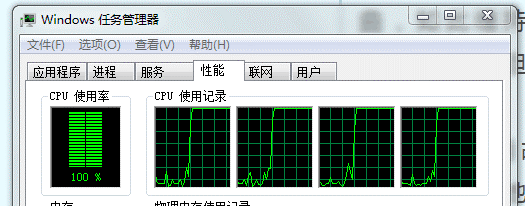
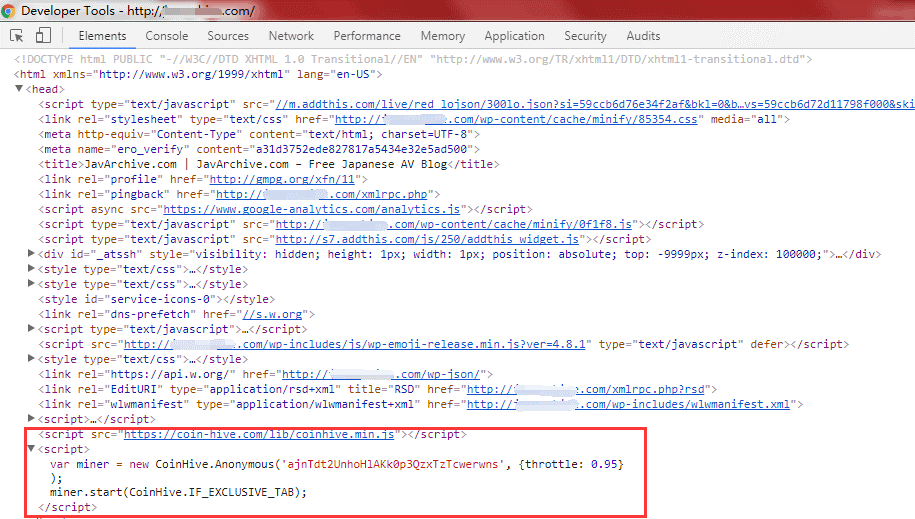
要小心了!访问不良网站可能会掏空你的电脑!
EMLOG给主题添加复制粘贴弹窗代码
首先在header.php文件</head>前调用以下代码:<linkrel="stylesheet"href="<?phpechoTEMPLATE_URL;?>css/sweetalert.css"type='text/css'/><scriptsrc="<?phpechoTEMPLATE_URL;?>...
网页屏蔽各种按键的代码分享
<script>//屏蔽鼠标右键、Ctrl+N、Shift+F10、F11、F5刷新、退格键functiondocument.oncontextmenu(){event.returnValue=false;}//屏蔽鼠标右键functionwindow.onhelp(){returnfalse}//屏蔽F1帮助functiondocument.o...
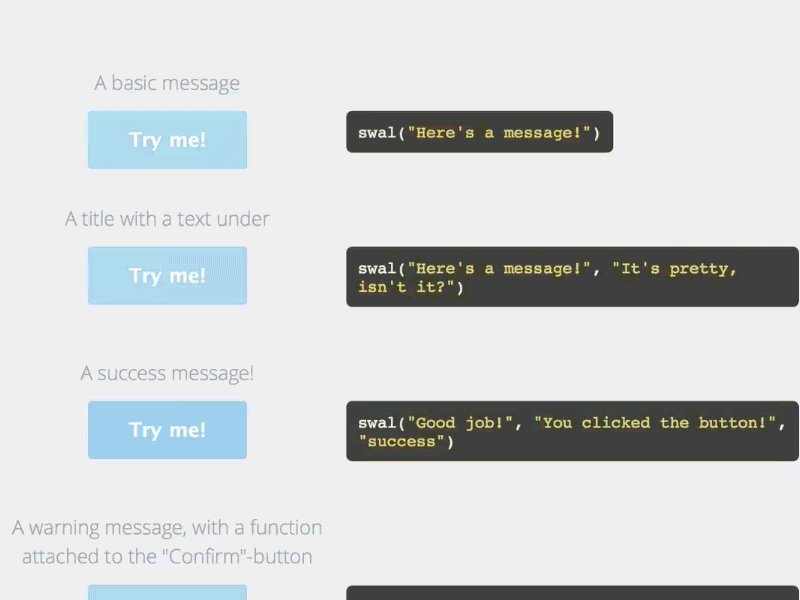
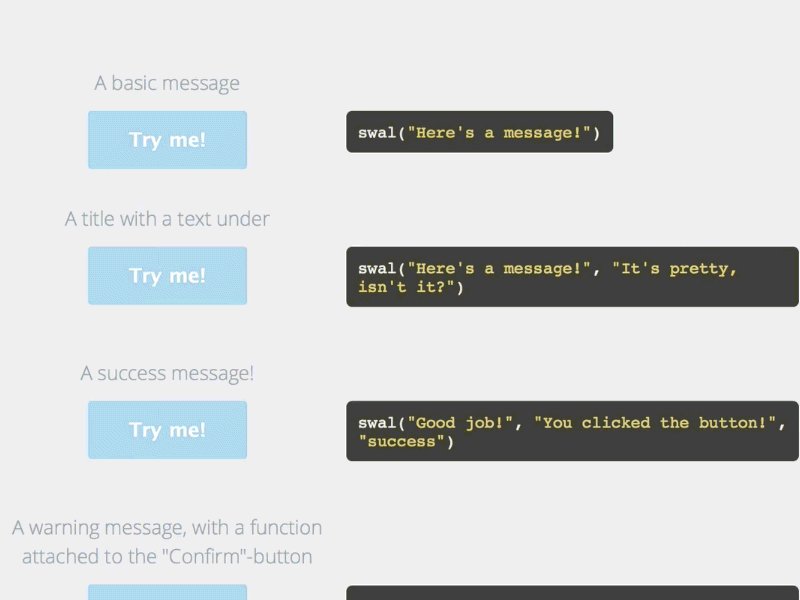
SweetAlert-js超酷消息警告框插件
简单介绍SweetAlert是一款神奇的javascript弹出消息警告框插件。可替换所有alert弹框使用方法要使用该插件,首先要在header中引入以下文件(已打包附件内,上传注意是模版文件夹下路径):<scriptsrc="<?phpechoTEMPLATE_URL;?>js/sweetalert.min.js"></sc...
Super Snow插件优化代码版
网站首次点击自动弹出百度搜索代码教程
此方法影响用户体验,慎用!!增加下面的JS代码可实现用户点击页面处弹出百度搜索进行刷展现,搜索这个弹窗方式是久爱辅助模仿城通网盘的弹窗广告做的,使用js取、设cookie来判断是否弹窗js代码如下:<script>if(getCookie("baidu_tc")!="1"){vararray=newArray('AE博客','墨渊博客','AE墨...
Console美化,在浏览器控制台添加网站说明
让喜欢按F12的访客不至于看到空空的控制台,console打印的文字是可以添加样式的,不过不是全部css效果都有效,这里只介绍一小部分样式。\n是换行,可以将一个字符串设置成多行%c标记之后的内容使用对应样式,格式如console.log('%c第一个样式%c第二个样式','css1','css2');如此对应样式和普通的css效果基本一致,可以设置文字颜色...